Umsetzung einer Kampagnenseite für eine große Versicherung, die aus rechtlichen Gründen an dieser Stelle leider nicht genannt werden darf.
Zielgruppe der Kampagne:
– True Digital Natives
– 18-29 Jahre alt
– Männlich, Weiblich: 50 / 50
– Mobile, Desktop: 70 / 30
Der Ansatz grob skizziert:
– Adaption bekannter und gelernter Content-Formate aus dem Social Media Bereich. Vom User jahrelang gelernt und bis zur Unendlichkeit auf Usability getestet und verfeinert.
– Die Darstellung der Seite auf Mobile Devices gleicht einem Social Media Newsfeed, Desktop werden die Cards im Masonry Style angeordnet.
– Die Produkte sind in bedarfsorientierte „Spaces“ geclustert, um von der branchenüblichen, produktfokusierten Content- und Menustruktur wegzukommen.
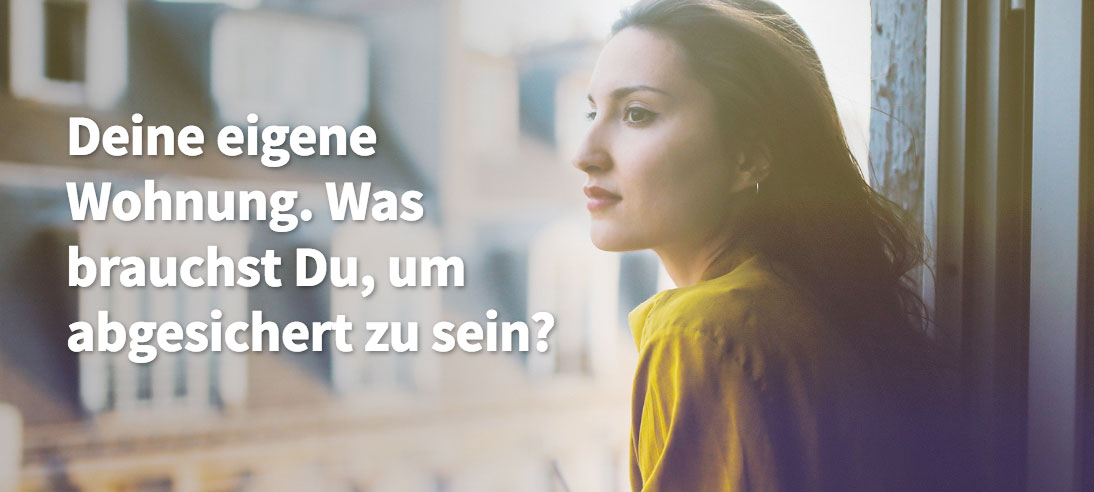
„Meine Wohnung“ statt
„Hausratsversicherung“
„Young & Healthy“ statt
„Zahnzusazuversicherung“ &
„Ambulante Zusatzversicherung“
Zum Content:
– Keep it Short, zumindest Teasertexte nicht länger als Tweets
– Kurze und bündige Ansprache mit klarer Inhaltserkennung.
– Vermeidung der üblichen Versicherungslingo
– Verwendung von Emojis und #hashtags
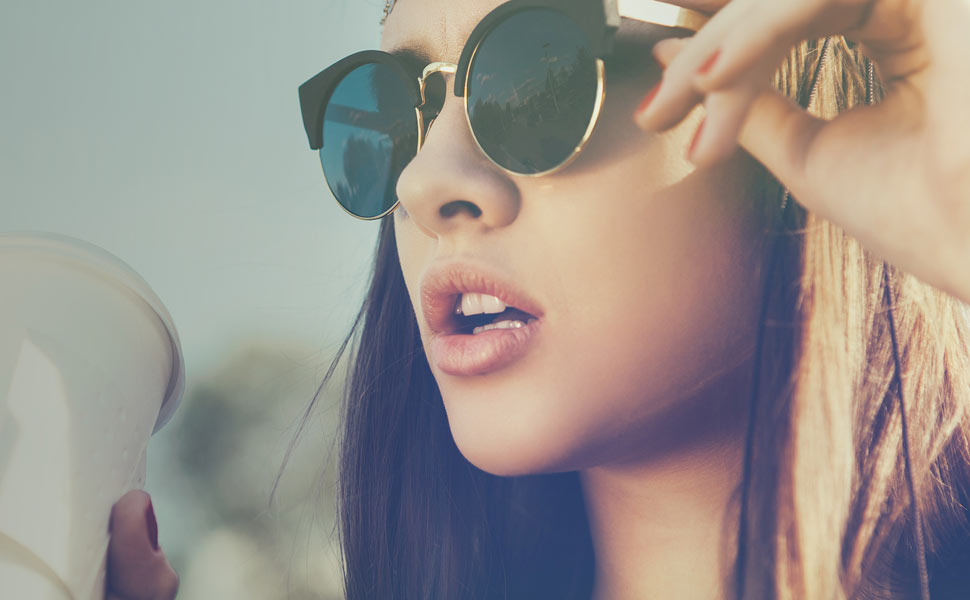
– Bildmaterial nicht zu stocky
Für die Kampagne habe ich folgende Aufagben übernommen:
– Entwicklung des grafischen und inhaltlichen Konzepts
– Guidelines für Bildwelt und Wordings
– Konzeption, Wireframing und Feinkonzept der Contentmodule
– Begleitung der Umsetzung, QS und Testing
Da ich die Kampagnenseite leider nicht verlinken kann, hier „nur“ einige Beispiele der Contenbausteine.
Contentelemente der Startseite:
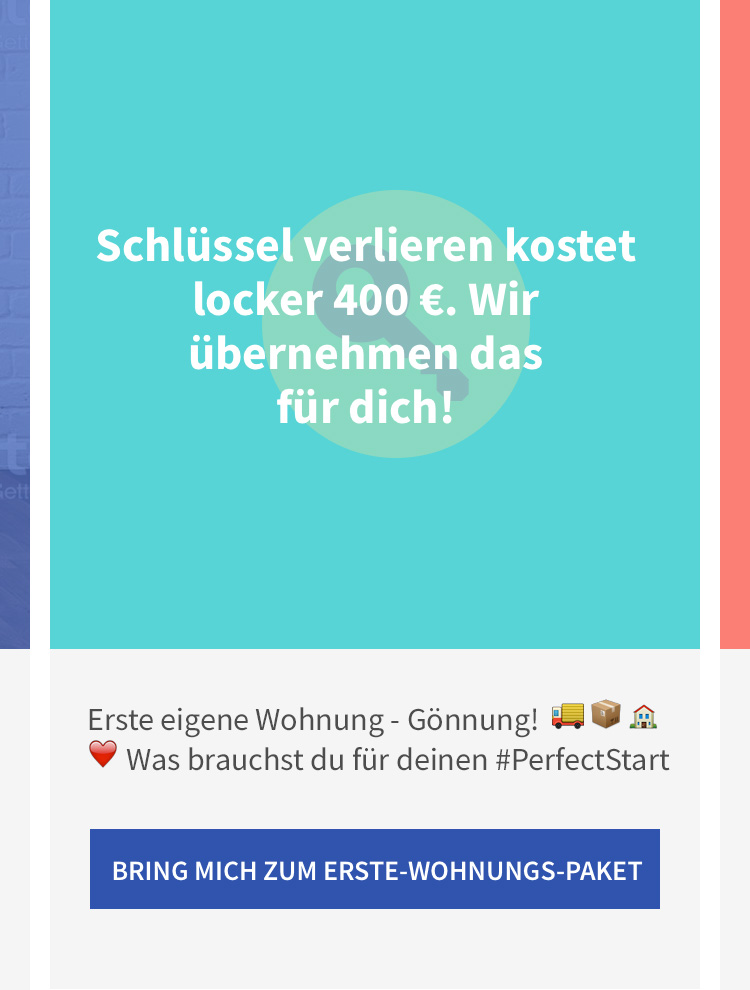
Teaser für den Space „Meine Wohnung“

Teaser für die private Haftpflichtversicherung

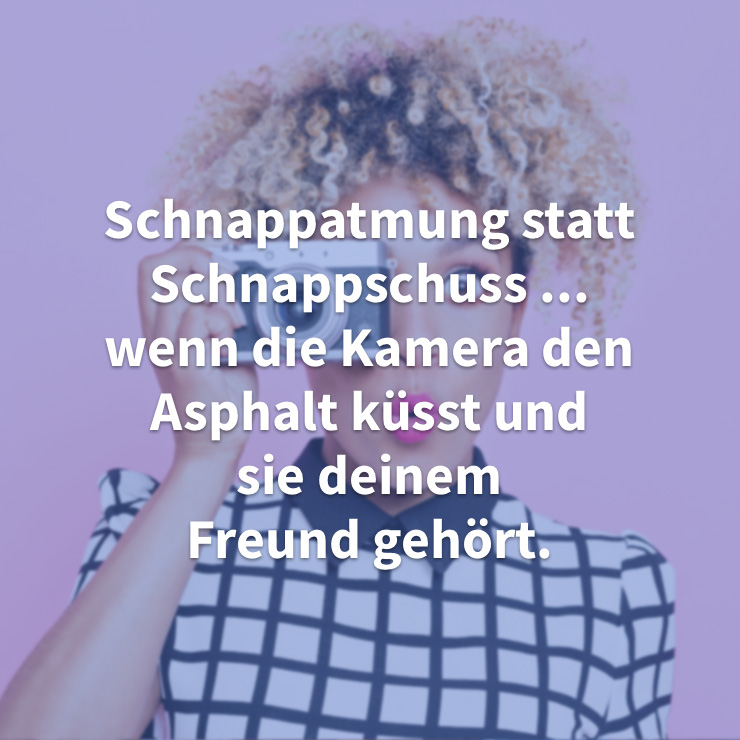
Teaser für den Space „Active & Travel“

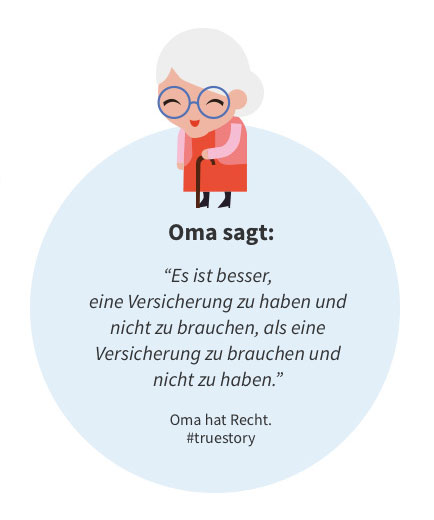
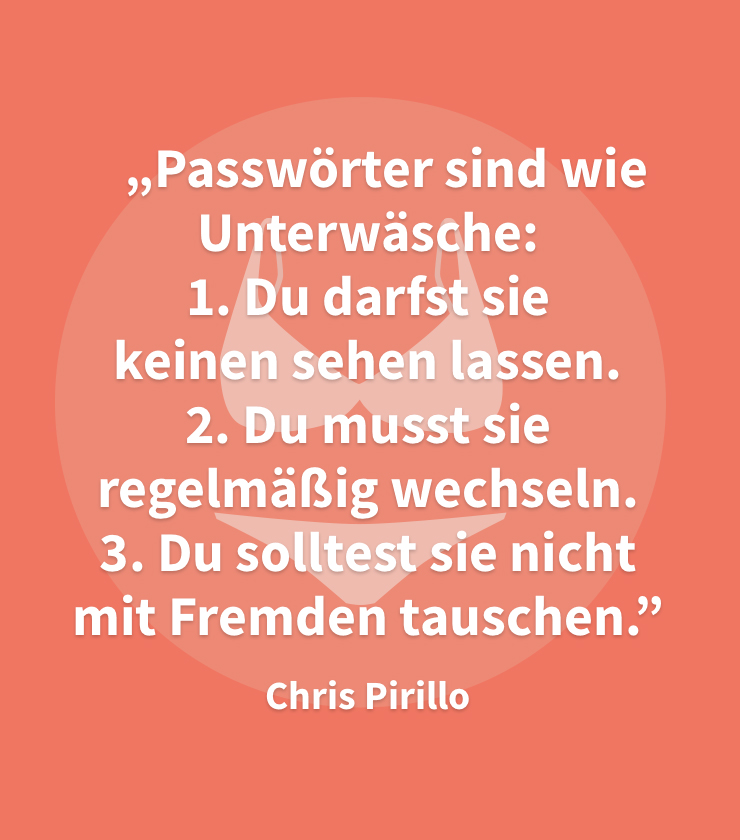
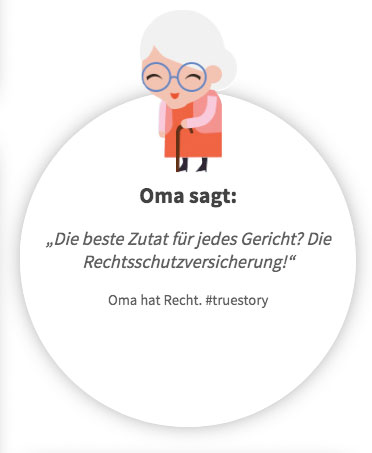
Bisschen Spaß muss sein, auf jeder Seite haben wir eine „Oma sagt“ Grafik eingebunden.

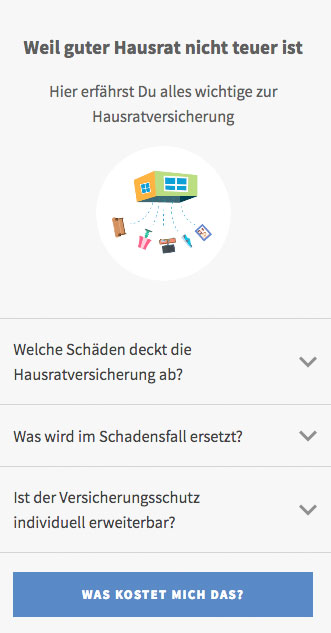
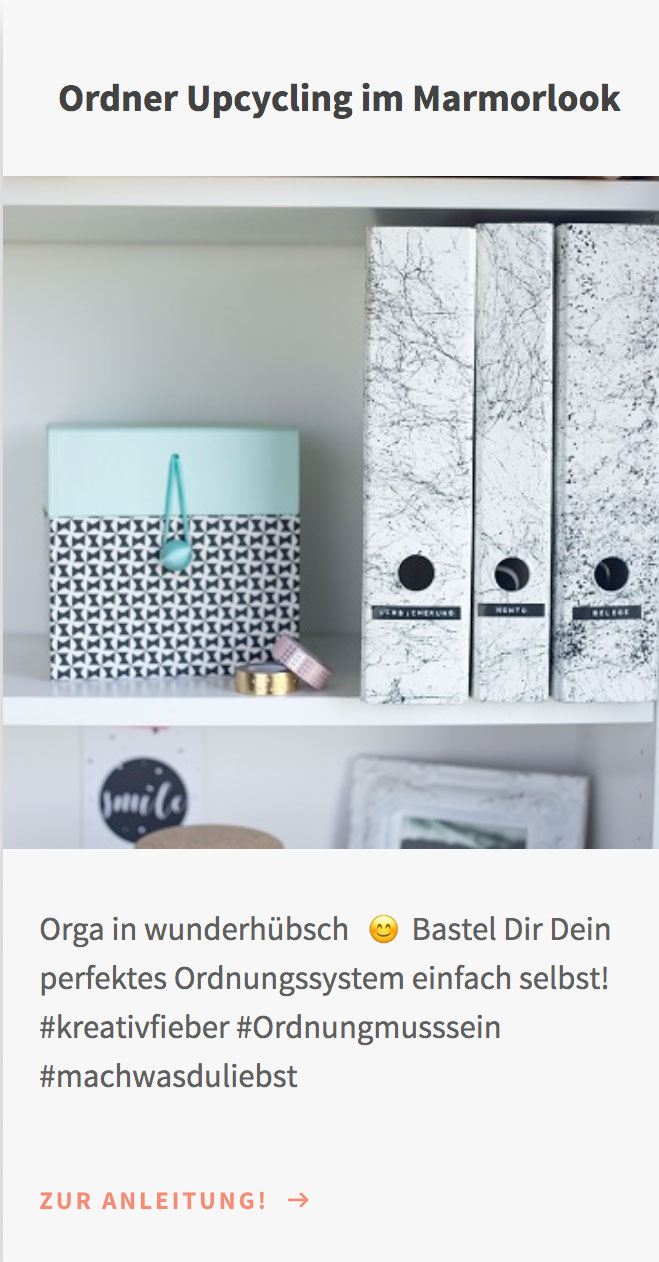
Contentelemente aus dem „Meine Wohnung“ Space


Neben Produktinfos sind passende Artikel zum Space Teil der Contentstrategie.

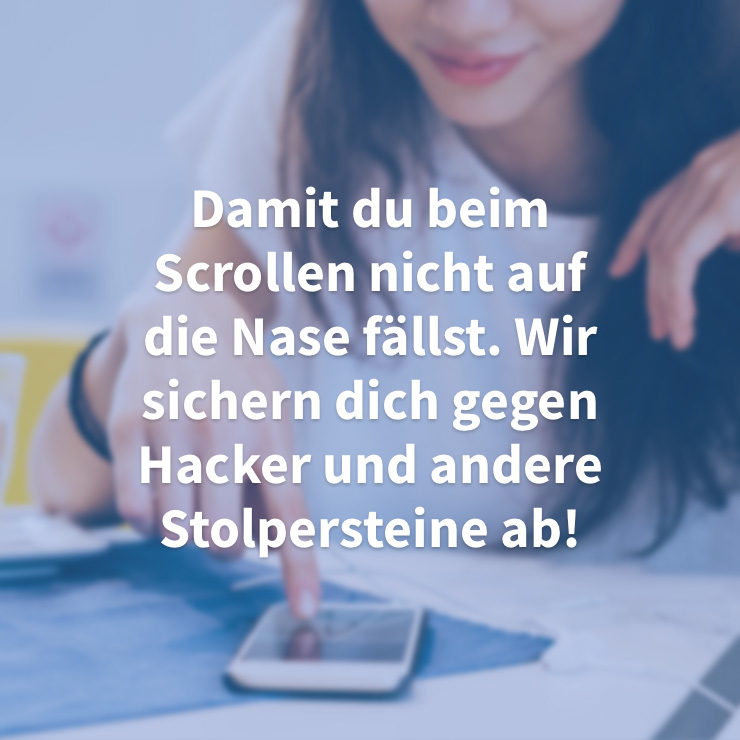
Contentelemente aus dem Space „Handy & Internet“





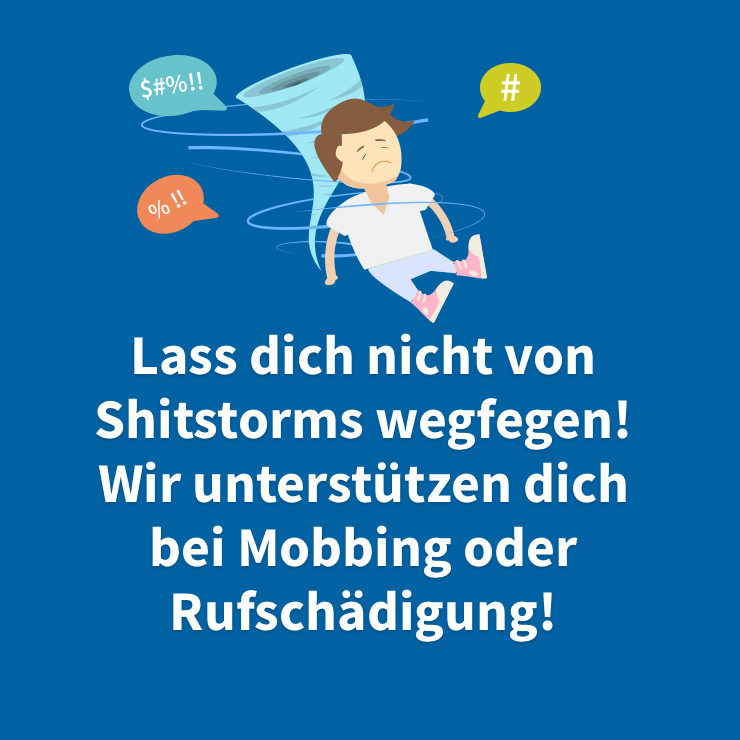
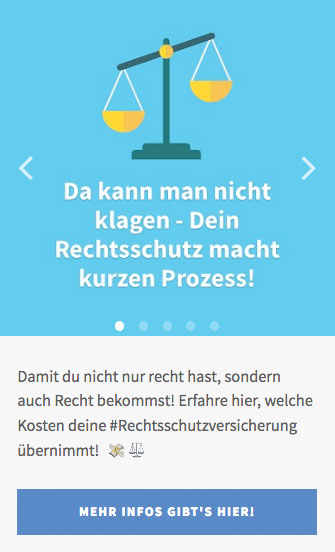
Contentelemente aus dem Space „Recht“



Kontaktaufnahme
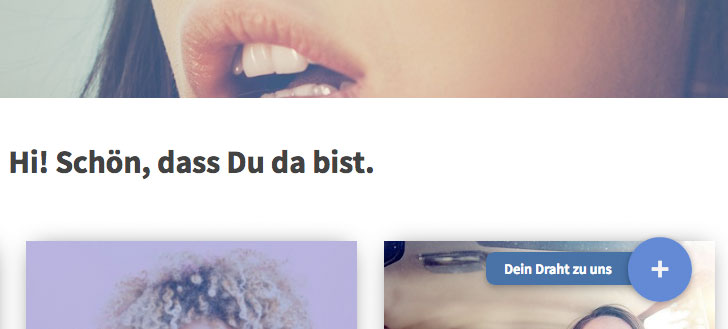
Für die Kontaktaufnahme haben wir einen Floating Action Button umgesetzt.
Beim ersten Laden der Seite erklärt ein kurz erscheinender Tooltip den Sinn des Buttons.

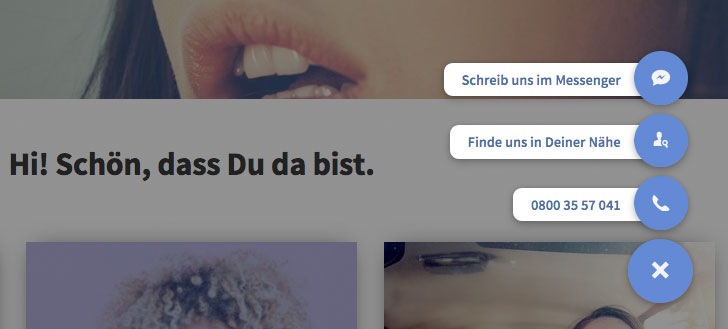
Kontaktmöglichkeiten im aktiven Status des Buttons

Schönes Ding.